B2B Digital Marketing Strategy
It’s a brave new B2B world. Let’s build a roadmap to navigate it.

"Every interaction, guidance, training, and work has been outstanding. I will and have recommended Elevated Third to others.”
Lindsey Henry,
Former Sr. Director Demand Gen
Vertafore
Drive performance with a B2B strategy that ties it all together.
Navigating the fast-evolving B2B digital strategy landscape requires focused action, not endless planning. Our holistic approach tackles your biggest challenges to deliver impactful results. We help unblock growth potential by quickly identifying and resolving barriers with expert insights.
Through sustainable personalization strategies, we engage your audience with relevance and optimize their user journeys while ongoing CRO improves performance. We align sales and marketing with intent-centric, account-based strategies to drive conversions and create lasting success.
B2B growth engine
Growth multipliers that empower B2B companies.
Unify sales and marketing teams around highly targeted, ABM and intent-based campaigns that resonate with B2B buyers.
Personalized customer journeys backed by lean CRO programs ensure buyers move through the funnel without friction.
We integrate your DXP and marketing platforms for consistent attribution, cohesive reporting, and a conversion-focused experience.
B2B Digital Strategy
Strategic digital thinking meets impactful technical doing.
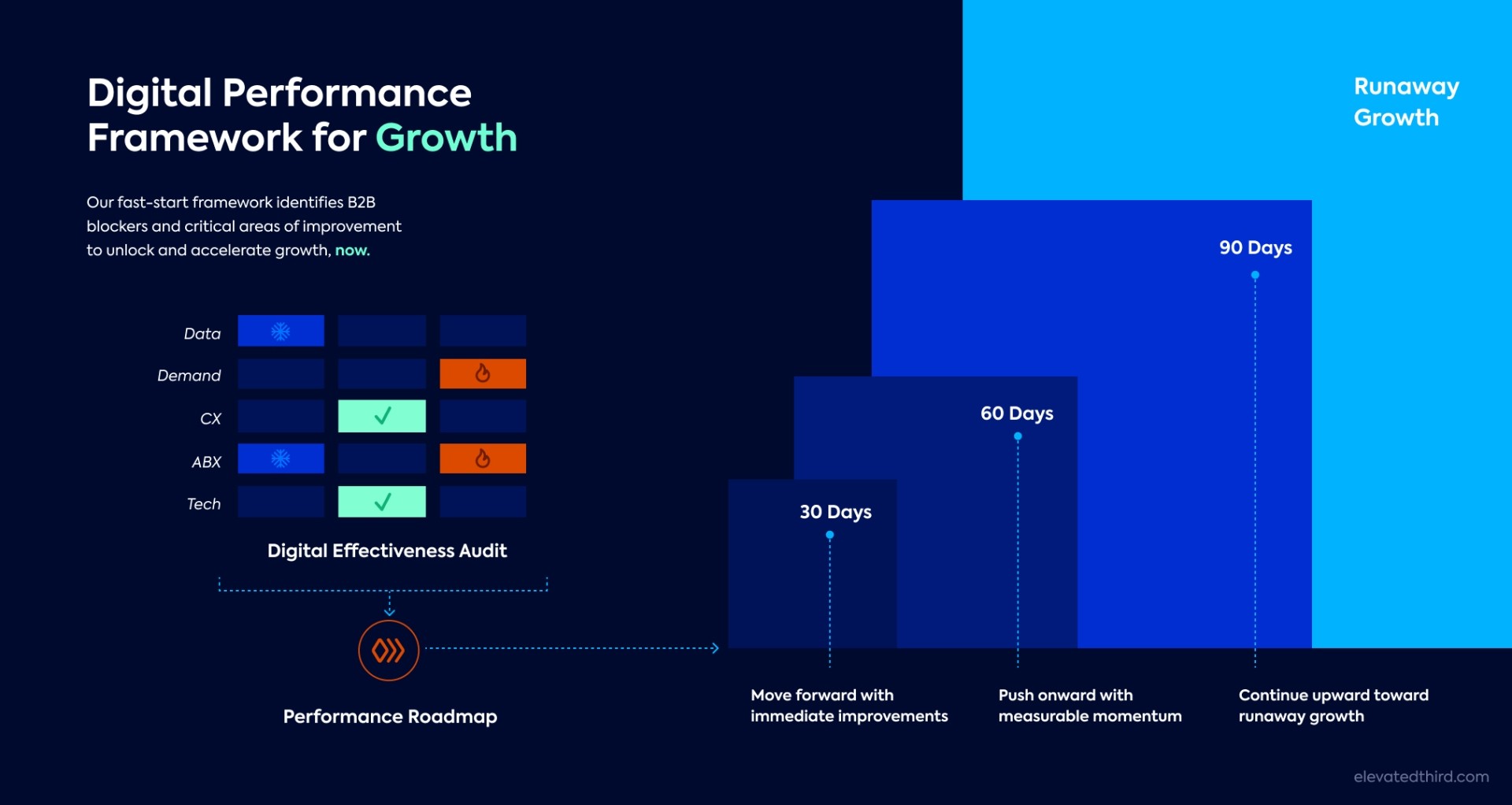
Rapid Growth Roadmaps to unlock quick wins in 30 days with actionable strategies that lay the foundation for long-term growth.
Real-Time Dashboards powered by platforms like 6sense to drive engagement with key accounts.
Practical Personalization and CRO enable precise targeting to reduce wasted clicks and improve ROI.
DXP Integration to maximize ROI by connecting your website, marketing automation, and CRM tools for a streamlined ecosystem.
Customer-Centric Experiences to elevate every visitor’s experience, and drive more conversions from every visit.
Sales and Marketing Alignment to drive revenue growth with ABM programs that connect teams and deliver qualified leads.
Not ready? Learn more about our 30/60/90 approach to strategy.